Webデザイン初心者におすすめのカラーパレットツール7選
webデザインで基本となるのが配色です。配色によってwebサイトの第一印象やイメージが左右されます。この記事ではwebデザイン初心者の方にも使いやすいおすすめのカラーパレットを7つ紹介します。
カラーパレットツールがおすすめな理由
配色には数え切れないほど多くのパターンがあります。サイトやデザインを見た人に対して、どんなイメージを与えたいかによって配色のパターンが変わってきます。しかし、webデザイン初心者やそもそもデザインを学んだことがない方には適切な配色パターンなんてわからないですよね。
そこでおすすめなのが、カラーパレットツールです。カラーパレットツールでは、さまざまな配色パターンを見ることができます。
自分で色を選んで組み合わせるものやAI(人工知能)が選んでくれるものなど、カラーパレットにもそれぞれ特徴があります。どれも無料なので、いろいろ試してあなたの目的に合ったカラーパレットを探してみてください。
AI(人工知能)系カラーパレット4選
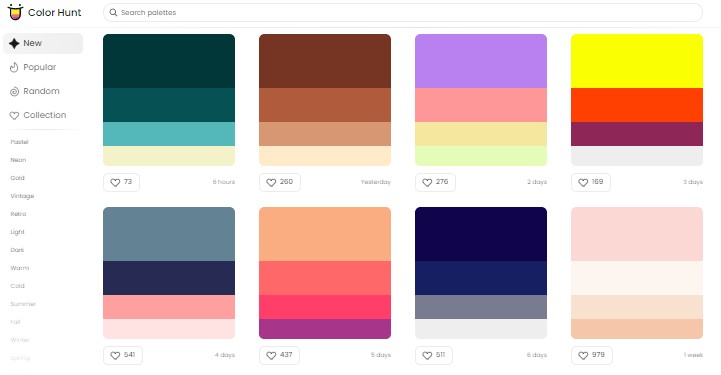
1.color hunt(カラーハント)
料金:無料

color huntは4色の色の組み合わせから選ぶことができます。
サイトに入れば、さっそく数百種類のパレットが出てきて、直感的に好きなパターンを選べるのでとても便利です。
パレットにはお気に入りボタンがついており、お気に入りに登録できます。他に何人の人がそのデザインをお気に入り登録したのかを見れたり、登録数が多い順に並べたりできます。
これにより、理論や好みではなく統計的にどのデザインが人気があるのかを見られるのが最大の特徴です。
2.Khroma(クローマ)
料金:無料

khromaはあなたが気になった50色を選んだ後、AIがそれに合ったデザインを提示してくれるカラーパレットツールです。
文章+背景やシンプルな2色の配色、グラデーション、写真デザイン、4色のカラーパレットといったさまざまなデザインも用意してあります。あなたが最初に選んだ50色がベースになっているので、お気に入りの配色を見つけやすいです。
気になったデザインをお気に入り登録して、あとで見比べることができるのもとても便利な機能です。
3.PALETTABLE(パレッタブル)
料金:無料

PALETTABLEは人工知能が提案してきたカラーを「Dislike」(嫌い)か「Like」(好き)かを選んでいくユニークなカラーパレットです。
提案されたカラーを「好き」か「嫌い」かをワンクリックで選ぶので直感的に選ぶことができる上、それを5色までパレットで並べてくれます。
5色のカラーパレットは他のツールに比べたら多い方です。(他は多くても4色)
さらに完成したパレットはダウンロード可能です。
4.LOL COLORS(エルオーエル カラーズ)
料金:無料

4色の配色パターンから選ぶことができるカラーパレットツール。
パレットのカラーが涙のようなドロップ型の形をしているのが特徴のLOL COLORS。
とても可愛らしくておしゃれなカラーが並んでいるので、見ているだけでも楽しいですよ。
もちろん楽しいだけではありません。
LOL COLORSでは他のユーザーがお気に入りした数も表示されています。これにより、人気のある配色やよく使われている配色を知ることもできるのです。
webデザインに役立つカラーパレット 3選
1.NIPPONCOLORS(ニッポンカラーズ)
料金:無料

その名の通り日本の伝統的な色を検索・表示できるNIPPONCOLORS。
「藍」や「山吹」のような有名なものから、「撫子」や「煎茶」といったマイナーなものまであり、色の名前を見るだけでも楽しめます。カラーコードも提示してあるので、転用しやすいのもありがたいポイントです。
表示できるのは1色だけですが、和風な落ち着いた雰囲気の色を探したい方には特におすすめのツールです。色が切り替わるときのアニメーションも美しく、見ていて飽きないようなサイトデザインになっています。
2.Random Material Palette Generator(ランダムマテリアルパレットジェネレーター)
料金:無料

Random Material Palette Generatorでは3色の配色パターンを見ることができます。
クリック(タップ)をすれば、別の配色が出てくるようになっており、サンプルデザインのバリエーションが豊富です。テキストや広告型、カラーパレット、サークル型のパレット、イラストがあり、用途にあった配色を見られるのは助かりますね。
また、3色の中で気に入った色があれば、その色だけを固定して、別の配色パターンを表示することが出来ます。
これも他にはないとても便利な機能の一つといえるでしょう。
3.Color Hunter(カラーハンター)
料金:無料

先述したColor Huntと名前が酷似していますが、機能は全くの別ものです。
Color Hunterはあなたがアップロードした写真から、メインカラーの5色を自動で抽出してくれるサイトです。
写真を使ったデザインや広告を作る際、統一感を出したいときにこの機能はとても便利ですよ。
まとめ
この記事ではwebデザイン初心者の方も使いやすいカラーパレット7選を紹介してきました。どのサイトもとても便利で、しかも全て無料です。
サイトによっても機能性も異なります。いろんなカラーパレットツールを使ってみて、あなたの目的に合ったものを探してみてはいかがでしょうか。
もし、デザインの絵の画質を改善したいと思ったら、ぜひVanceAI画像拡大のAIアート修復モデルを試してみましょう。
合わせて読む:効果の良いYouTubeサムネイル作り方およびツール6選