Bildgrößen im Web – warum sie eine wichtige Rolle spielen
Zusammenfassung: Haben Sie eine Website und müssen regelmäßig Web-Bilder hinzufügen, ändern oder anpassen? Dann wissen Sie vielleicht, dass Merkmale wie das Dateiformat und die Bildgröße eine wichtige Rolle im Web spielen. In diesem Artikel zeigen wir Ihnen, worauf Sie bei der Bildgröße im Web achten müssen, und wir stellen Ihnen 5 erstklassige Online Image Upscaler wie den VanceAI Image Upscaler vor, mit denen Sie diese Bilder vorab optimieren können.
Die visuelle Gestaltung einer Website spielt zweifelsohne eine entscheidende Rolle, wenn es darum geht, die Aufmerksamkeit der Besucher zu gewinnen, sie zu fesseln und einen bleibenden Eindruck zu hinterlassen. Bilder sind dabei ein wesentlicher Bestandteil, da sie Emotionen wecken, Informationen vermitteln und die Identität einer Website prägen. Doch die Wahl der richtigen Bildgrößen für Ihre Website ist von entscheidender Bedeutung und darf keinesfalls unterschätzt werden. In diesem Artikel werden wir uns ausführlich mit der Thematik der optimalen Bildgrößen im Web befassen und ihre immense Bedeutung für die Performance und Benutzererfahrung Ihrer Website beleuchten. Sie werden erfahren, wie die falsche Wahl der Bildgrößen zu längeren Ladezeiten, Unschärfe oder Verzerrungen führen kann und potenzielle Besucher abschreckt. Darüber hinaus werden wir Ihnen wertvolle Einblicke in die besten Tools zur Bildgrößenoptimierung, wie dem VanceAI Image Upscaler, bieten, damit Ihre Website nicht nur ästhetisch ansprechend, sondern auch schnell und benutzerfreundlich ist.
Inhaltsverzeichnis
Teil 1: Optimale Bildgrößen für Websites
1.1. Die Bedeutung von Bildgrößen im Web
Die Größe von Bildern auf einer Website hat nicht nur ästhetische, sondern auch funktionale Auswirkungen. Zu große Bilder können die Ladezeiten Ihrer Website erheblich verlängern, was zu Frustration bei den Besuchern führen kann. Auf der anderen Seite können zu kleine Bilder die Qualität und das Erscheinungsbild Ihrer Website beeinträchtigen. Es ist also von entscheidender Bedeutung, das richtige Gleichgewicht zu finden.
1.2. Auswirkungen einer optimalen Bildgröße auf Ihre Website
Die Verwendung von optimal dimensionierten Bildern auf Ihrer Website bietet eine Vielzahl von Vorteilen. Dazu gehören:
- Schnellere Ladezeiten: Mit richtig dimensionierten Bildern können Sie sicherstellen, dass Ihre Website schnell geladen wird, was die Benutzererfahrung verbessert und dazu beiträgt, Besucher auf Ihrer Seite zu halten.
- Bessere mobile Anpassung: Da immer mehr Menschen Websites auf Mobilgeräten besuchen, sind gut optimierte Bilder unerlässlich, um sicherzustellen, dass Ihre Website auf verschiedenen Bildschirmgrößen gut aussieht und funktioniert.
- Verbessertes SEO: Suchmaschinen wie Google berücksichtigen die Ladezeiten von Websites bei der Bewertung des Suchmaschinenrankings. Optimale Bildgrößen können sich positiv auf Ihre SEO-Bemühungen auswirken.
Teil 2: In 3 Schritten zur perfekten Website Bildgröße
2.1. Schritt 1: Das richtige Format wählen
Bevor Sie Ihre Bilder für die Website optimieren, sollten Sie das richtige Dateiformat auswählen. Wenn Sie darüber nachdenken, wo Sie das Bild verwenden möchten, gibt es verschiedene Bildformate zur Auswahl:

JPG (JPEG): Dieses Format eignet sich am besten, wenn Ihnen die genaue Farbwiedergabe und die Größe des Bildes wichtig sind, und Sie nicht viel Wert auf starke Komprimierung legen. JPG wird häufig für Fotografien und Bilder mit vielen Farbverläufen verwendet.
PNG: PNG ist die richtige Wahl, wenn die Bildgröße nicht von entscheidender Bedeutung ist. Es kann relativ verlustfrei komprimiert werden und wird oft für Grafiken, Icons und Logos verwendet. Besonders geeignet für Bilder mit transparenten Hintergründen.
SVG: Dieses Format ist ideal für Logos und Grafiken, da es verlustfreies Zoomen ermöglicht. Beachten Sie jedoch, dass SVG-Dateien in WordPress normalerweise nicht direkt verwendet werden können. Sie benötigen dazu ein Plugin wie WP SVG Images oder SVG Support.
GIF: GIFs haben eine Wiederbelebung auf einigen sozialen Netzwerken wie LinkedIn erfahren und sind auch bei WhatsApp beliebt. Sie ermöglichen Animationen und bewegte Bilder.
Die Wahl des richtigen Bildformats hängt von Ihren individuellen Anforderungen und den technischen Voraussetzungen der Plattform ab, auf der Sie das Bild verwenden möchten. Bitte berücksichtigen Sie auch die Dateigröße, da dies Auswirkungen auf die Ladezeiten Ihrer Website haben kann.
2.2. Schritt 2: Die richtige Dateigröße wählen
Die perfekte Dateigröße für Bilder auf Websites hängt von verschiedenen Faktoren ab, darunter:
- Verwendungszweck: Die optimale Größe hängt davon ab, wie das Bild auf der Website verwendet wird. Große Bilder für Banner oder Hintergründe können größer sein als kleine Bilder für Thumbnails oder Illustrationen.
- Bildauflösung: Eine niedrigere Auflösung kann die Dateigröße reduzieren, ist jedoch für hochwertige Bilder nicht immer geeignet. Es ist wichtig, die Balance zwischen Qualität und Dateigröße zu finden.
- Responsives Design: Wenn Ihre Website ein responsives Design verwendet, passen sich Bilder je nach Bildschirmgröße an. In diesem Fall sollten Sie verschiedene Bildgrößen für verschiedene Geräte bereithalten.
- Bildoptimierung: Die Verwendung von Bildoptimierungswerkzeugen und -techniken wie dem VanceAI Image Upscaler, kann die Dateigröße reduzieren.
Bitte beachten Sie die folgenden drei Richtlinien zur Dateigröße:
- Bilder, die sich über die gesamte Bildschirmbreite erstrecken, sollten nicht mehr als 130-250 KB groß sein.
- Kleine Bilder sollten idealerweise eine Größe von etwa 50 KB haben.
- Für Icons empfehle ich, die Dateigröße unter 10 KB zu halten.
Die gängigsten Bildgrößen für die Verwendung auf Websites sind:
- 800x600px (Format 4:3)
- 1024x768px (Format 4:3)
- 1280x720px (Format 16:9) HD
- 1920x1080px (Format 16:9) Full-HD

Wenn Sie diese Empfehlungen befolgen, können Sie sicherstellen, dass Ihre Website in Bezug auf die Ladegeschwindigkeit optimal funktioniert. Es gibt allerdings keine "perfekte" Größe, da dies stark von den Anforderungen Ihrer Website und den Erwartungen Ihrer Benutzer abhängt. Für große Hintergrundbilder oder Bilder, die in voller Breite angezeigt werden, können größere Dateigrößen erforderlich sein. Für kleinere Bilder und Vorschaubilder sollten Sie jedoch darauf achten, die Dateigröße so gering wie möglich zu halten, um die Ladezeiten zu optimieren.
2.3. Schritt 3: Die richtige Bildqualität wählen
Die Bildqualität ist ein entscheidender Faktor, der die Dateigröße beeinflusst. Es ist wichtig, eine ausgewogene Qualität zu wählen, die die visuellen Anforderungen Ihrer Website erfüllt, ohne die Dateigröße unnötig zu erhöhen. Denken Sie bereits vor dem Hochladen daran, sicherzustellen, dass Ihre Bilder nicht unscharf oder verzerrt sind. Denn die Verbesserung der Bildqualität erfordert oft kostenintensive Produkte. Daher sollten Sie Ihre Bilder sorgfältig auswählen, um mögliche Qualitätsverluste bei der Bearbeitung für Ihre Website zu vermeiden. Denn selbst wenn Sie ein schönes Lächeln haben, wird es nicht helfen, wenn Ihre Hand aufgrund von Bewegungsunschärfe verschwimmt. Sollte das doch der Fall sein, können Sie den VanceAI Image Sharpener nutzen, um Ihre Bilder schärfen zu können.
Zur Bildoptimierung eignen sich verschiedene Online Image Upscaler wie der VanceAI Image Upscaler. Mit seinen fortschrittlichen AI-Technologien lassen sich sehr gute Ergebnisse erzielen.
Teil 3: Top 5 Online Image Upscaler für perfekte Website Bilder
Nachdem Sie Ihre Bilder auf die richtigen Abmessungen gebracht haben, können Sie von Image Upscaling-Tools profitieren, um die Qualität zu optimieren und sicherzustellen, dass Ihre Bilder auf jeder Bildschirmgröße beeindruckend aussehen. Hier sind die Top 5 Online Image Upscaler:
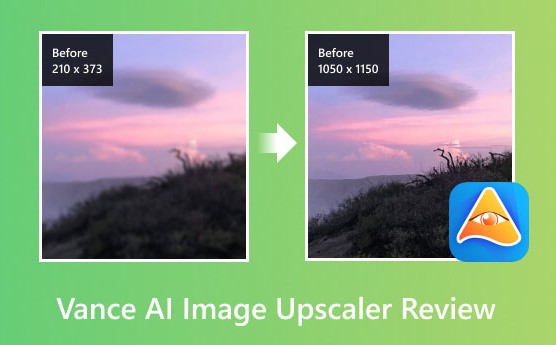
3.1. VanceAI Image Upscaler
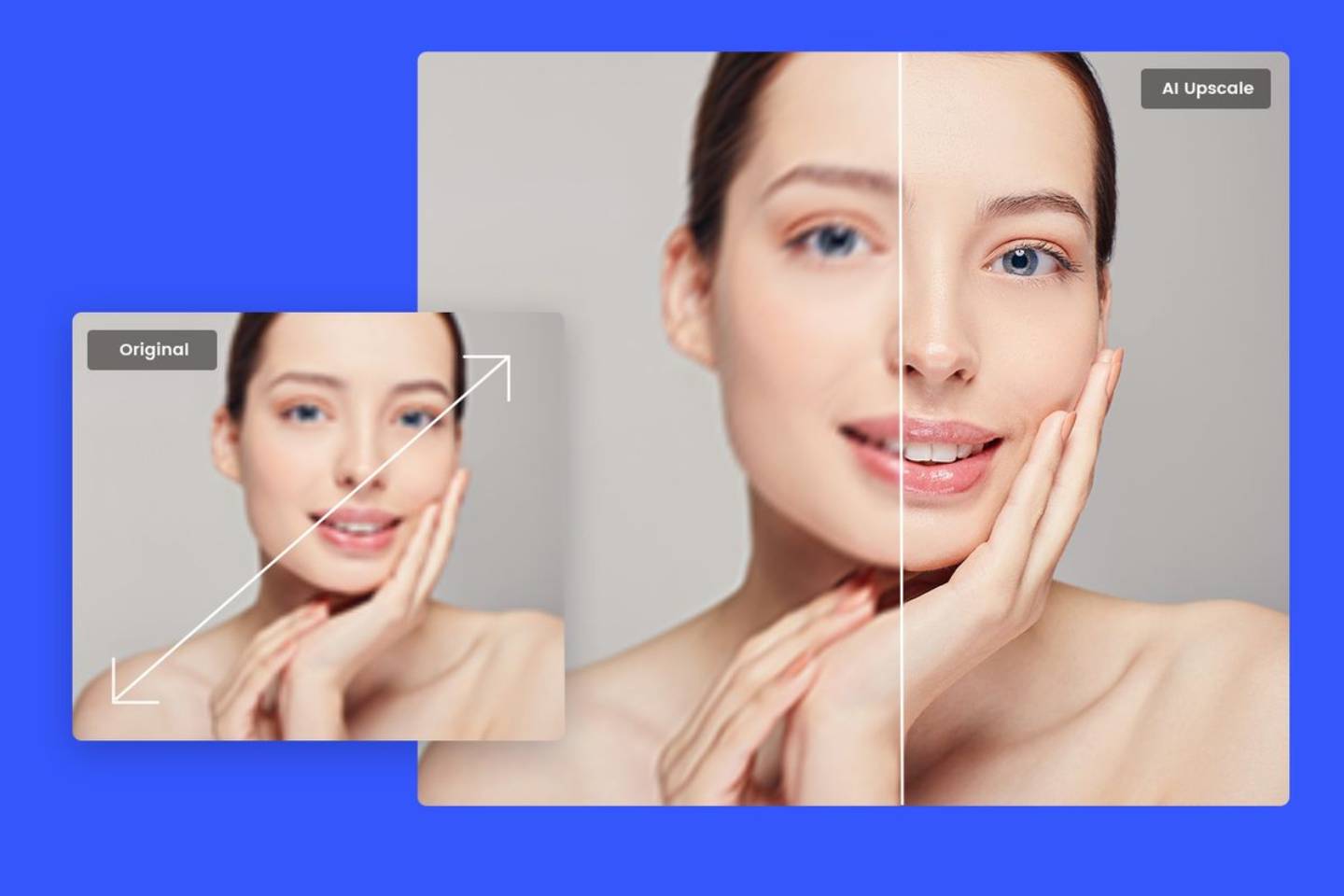
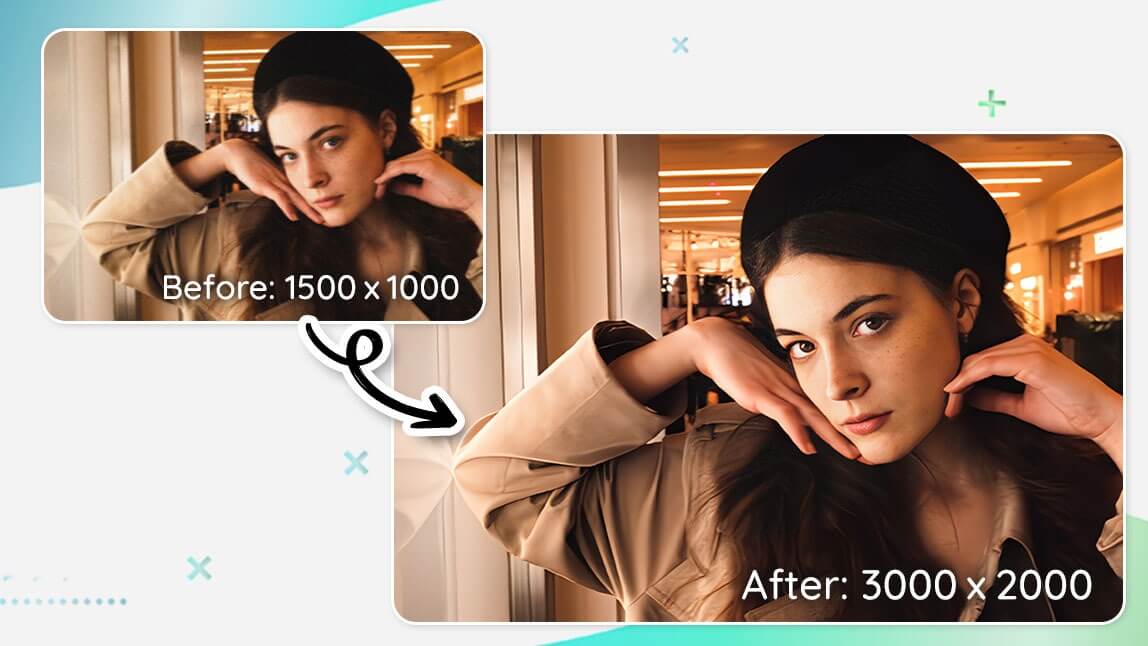
Der VanceAI Image Upscaler verwendet fortschrittliche AI-Technologie, um die Bildauflösung zu erhöhen, ohne die Qualität zu beeinträchtigen. Dies ist äußerst nützlich, um sicherzustellen, dass Ihre Bilder auf hochauflösenden Bildschirmen gestochen scharf und detailliert erscheinen. Die AI erkennt Muster und rekonstruiert fehlende Details, während sie den ursprünglichen Charakter des Bildes bewahrt. Mit einer benutzerfreundlichen Oberfläche ist der VanceAI Upscale Image Tool sowohl für Anfänger als auch für erfahrene Nutzer geeignet und bietet eine effiziente Möglichkeit, die visuelle Qualität Ihrer Bilder zu maximieren.

Hauptfunktionen:
- Fortschrittliche AI-Technologie zur Erhöhung der Bildauflösung.
- Beibehaltung der Bildqualität.
Vorteile:
- Scharfe und detaillierte Bilder auf hochauflösenden Bildschirmen.
- Automatisches Upscaling ohne manuelle Anpassungen.
- Unterstützt verschiedene Bildformate.
- Nutzerfreundliche Schnittstelle.
- Online- und Desktop-Versionen verfügbar.
Nachteile:
- Eventuell kostenpflichtig, je nach Nutzungsumfang.
Tipps: Suchen Sie nach einem Tool zum Bildqualität verbessern? Der VanceAI Photo Enhancer steht Ihnen gerne zur Verfügung.
3.2. Fotor
Fotor bietet eine Vielzahl von Bildbearbeitungswerkzeugen, einschließlich eines Image Upscalers. Mit Fotor können Sie die Auflösung Ihrer Bilder verbessern und gleichzeitig die Qualität beibehalten.

Hauptfunktionen:
- Umfangreiche Bildbearbeitungswerkzeuge, einschließlich Image Upscaler.
- Qualitätsbewahrung bei der Auflösungserhöhung.
Vorteile:
- Vielseitiges Tool für Bildbearbeitung und Upscaling.
- Breites Funktionsspektrum, einschließlich Filter, Effekte und Textbearbeitung.
- Benutzerfreundliche Oberfläche.
- Online- und Desktop-Versionen verfügbar.
Nachteile:
- Nicht so spezialisiert wie professionelle Upscaling-Tools.
- Fortgeschrittene Bearbeitungsfunktionen erfordern ein Abonnement.
3.3. Upscale.media
Upscale.media ist ein einfaches und benutzerfreundliches Online-Tool zum Upscaling von Bildern. Es ermöglicht Ihnen, die Auflösung Ihrer Bilder schnell und einfach zu erhöhen.

Hauptfunktionen:
- Einfaches und benutzerfreundliches Online-Tool zum Upscaling von Bildern.
- Schnelle Erhöhung der Bildauflösung.
Vorteile:
- Nutzerfreundlich und leicht zugänglich, keine Registrierung erforderlich.
- Zeitsparende Lösung für grundlegendes Upscaling.
- Kostenlose Nutzungsoption.
Nachteile:
- Bietet weniger erweiterte Optionen im Vergleich zu anderen Tools.
- Begrenzte Anpassbarkeit der Upscaling-Einstellungen.
3.4. Bigjpg
Bigjpg ist ein Online-Service, der speziell auf das Upscaling von Bildern ausgerichtet ist. Mit seiner Hilfe können Sie die Auflösung Ihrer Bilder erhöhen und sicherstellen, dass sie auf jeder Bildschirmgröße beeindruckend aussehen.

Hauptfunktionen:
- Spezialisiert auf das Upscaling von Bildern.
- Sicherstellung, dass Bilder auf verschiedenen Bildschirmgrößen beeindruckend aussehen.
Vorteile:
- Dediziert für Upscaling, potenziell optimierte Ergebnisse.
- Schnelle Verarbeitung.
- Möglichkeit zur Auswahl verschiedener Upscaling-Modelle.
Nachteile:
- Weniger Vielseitigkeit in Bezug auf andere Bildbearbeitungsfunktionen.
- Kosten können anfallen, abhängig von der Bildgröße und der Anzahl der Upscaling-Vorgänge.
3.5. Img.Upscaler
Img.Upscaler bietet eine einfache Möglichkeit, die Auflösung Ihrer Bilder zu erhöhen. Es ist ein benutzerfreundliches Tool, das schnelle Ergebnisse liefert.

Hauptfunktionen:
- Einfache Möglichkeit, die Bildauflösung zu erhöhen.
- Schnelle Ergebnisse.
Vorteile:
- Benutzerfreundlich und zeitsparend, keine Anmeldung erforderlich.
- Ideal für schnelle Upscaling-Anforderungen ohne komplexe Bearbeitung.
- Unterstützung verschiedener Bildformate.
Nachteile:
- Weniger erweiterte Funktionen im Vergleich zu umfassenden Bildbearbeitungstools.
- Begrenzte Kontrolle über Upscaling-Einstellungen.
Teil 4: Vergleichstabelle
Hier ist eine Vergleichstabelle der oben genannten Image Upscaler, um Ihnen bei der Auswahl des richtigen Tools für Ihre Website zu helfen:
|
Image Upscaler |
AI-Technologie |
Benutzerfreundlichkeit |
Schnelligkeit |
Ergebnisqualität |
|---|---|---|---|---|
|
VanceAI Image Upscaler |
Fortschrittlich |
Sehr benutzerfreundlich |
Schnell |
Hohe Qualität |
|
Fotor |
Moderat |
Benutzerfreundlich |
Moderat |
Gute Qualität |
|
Upscale.media |
Begrenzt |
Sehr benutzerfreundlich |
Schnell |
Moderat |
|
Bigjpg |
Begrenzt |
Benutzerfreundlich |
Schnell |
Gute Qualität |
|
Img.Upscaler |
Begrenzt |
Benutzerfreundlich |
Schnell |
Gute Qualität |
Der VanceAI Image Upscaler zeichnet sich durch fortschrittliche AI-Technologie, hohe Benutzerfreundlichkeit, schnelle Verarbeitung und eine herausragende Ergebnisqualität aus, was ihn zur Spitzenwahl für die Bildoptimierung macht. Andere Tools wie Fotor, Upscale.media, Bigjpg und Img.Upscaler bieten ebenfalls gute Benutzerfreundlichkeit und schnelle Verarbeitung, weisen jedoch unterschiedliche Stärken in Bezug auf die Ergebnisqualität auf.
Hinweis: Suchen Sie nach einem AI Product Image Generator, um Ihre Produktfotos selber machen zu können? VanceAI steht Ihnen gerne zur Verfügung.
Fazit
In diesem Artikel haben wir die Bedeutung von hochwertigen Bildern auf Websites betont und Ihnen gezeigt wieso Merkmale wie die Bilddatei und die Dateigröße eine wichtige Rolle spielen. Außerdem kennen Sie nun die Top 5 Online Image Upscaler, die Ihnen dabei helfen können, die Bildqualität für Ihre Websites zu optimieren. Diese Tools spielen eine entscheidende Rolle bei der Sicherstellung, dass Ihre Bilder auf jeder Bildschirmgröße beeindruckend aussehen und die Benutzererfahrung auf Ihrer Website verbessern. Während jedes der vorgestellten Tools seine eigenen Stärken hat, sticht der VanceAI Image Upscaler aufgrund seiner fortschrittlichen AI-Technologie und seiner Fähigkeit, die Bildqualität bei der Auflösungserhöhung zu erhalten, besonders hervor. Der AI Image Upscaler von VanceAI ist eine herausragende Wahl ist, um die Bildqualität zu verbessern und sicherzustellen, dass Ihre Bilder auf Ihrer Website beeindruckend aussehen.
Hinweis: Haben Sie Interesse daran mehr Tools zur Bildvergrößerung kennenzulernen? Dann schauen Sie sich den Artikel Die besten Tools zum Bilder vergrößern online, auf Desktop und via App 2023