WordPressに適した画像サイズ調整の仕方と無料の画像素材サイトをご紹介
ブログを書く時、読者の興味を起こし、サイトのセンスを高め、生き生きとした内容を作るために、 WordPress用の画像や写真を探してブログに挿入する必要があります。ワードプレスのユーザーにとって、ワードプレスに画像を乗せるのは面倒くさく、手間のかかる作業でしょう。
主に3つの所で手間がかかると思います。
- WordPress画像サイズ(大きさ)、きれいさ、ファイルサイズを全部整えるには時間がかかってしまう
- 文に添える複数の WordPress画像サイズと比例が不揃いの場合、いちいち調整するのは効率悪い
- 画像の著作権の侵害にならなく、無料かつテーマに合う画像素材は見つけにくい
以上のwordpress画像に関する問題についての自分なりの対策を皆さんとシェアしたいと思います。原則として、以上の問題のほとんどはWordPressのプラグインで解決できます。
一、最適なWordPress画像とそのサイズとは?
前で言ったようにウェブページに掲げるブログ写真や画像は三つ面で気遣う必要があります。
a.WordPress画像サイズ(大きさ):規定がない。アイコンほどの大きさから、ブラウザの短辺まで触れるものもあります。16:9や4:3の比例で横が500pxから800pxまでの画像は普通です。
b.画像のきれいさ:解像度が高くて見栄えの良い画像は読者に良い印象を与えます。
c.画像ファイルのサイズ:画像が大きい方が見やすくてきれいですが、ファイルサイズもともに増えます。ウェブページのロードスピードにはマイナスです。なので、WordPress画像圧縮をしてファイルサイズを控える必要があります。
1.Wordpress 画像サイズを一括で最適化させる方法
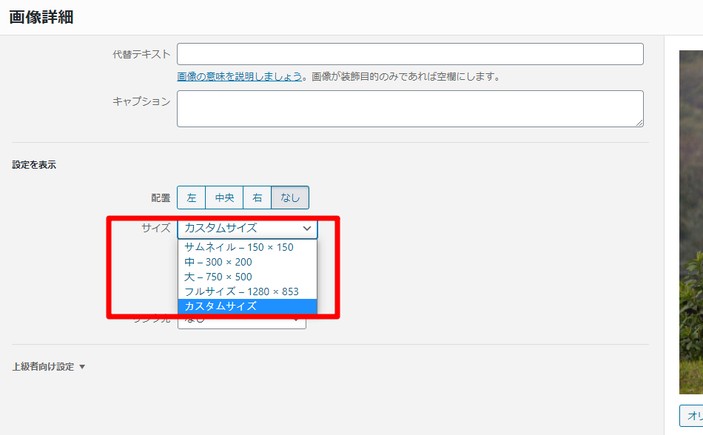
先ずは最も基本的な方法を見ていきましょう。エディターで画像を「メディアライブラリー」から開いた後、画像をクリックして「画像詳細」のパネルを開き、WordPress画像サイズをドロップダウンのメニューから決めることができます。

「フルサイズ」、「大」、「中」、「サムネイル」から具体的な大きさは「設定」→「メディア」の順で設定できます。例えば「大サイズ」を横が700超えないと設定すれば、次に挿入する画像の横を700だと設定するなら、直接的にエディターの「画像サイズ」のとこで「大サイズ」に切り替えればいいです。

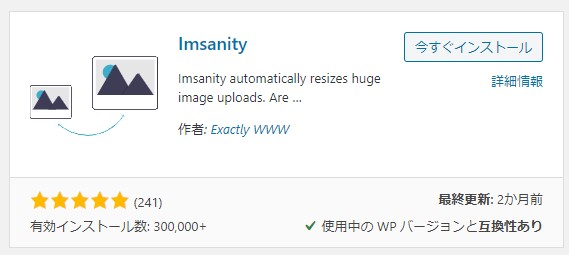
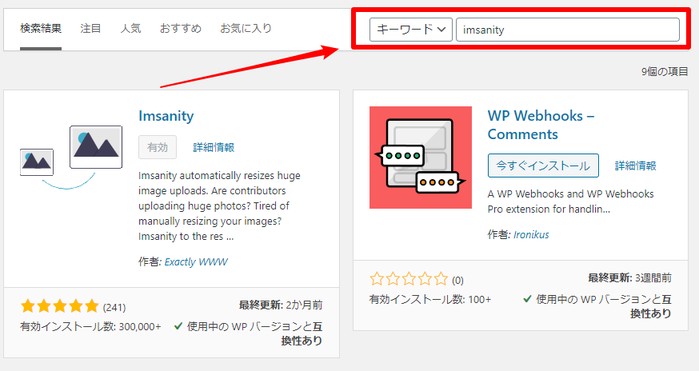
もっと効率よく複数のブログ写真サイズを一括で同じにするなら、プラグインのImsanityをおすすめです。
Imsanityを使えば、好きなWordPress画像サイズと品質を選択するだけで、アップロードされた画像のサイズが自動的に変更します。設定されたサイズよりも大きい画像をアップロードすると、Imsanityは自動的に設定されたサイズに縮小し、元の画像を置き換えます。

そしてImsanityには、以前にアップロードしたWordPress画像のサイズを変更するための一括サイズ変更機能も提供しています。

「プラグイン」→「新規追加」の順でImsanityを検索してインストールしましょう。そしてプラグインの「設定」で幅と高さを規定すればいいです。Imsanityによってリサイズされる画像は縦横の比例が維持されるので、歪みは発生しません。

2.Wordpress画像がぼやける場合の対策
元々のサイズが小さい画像なら、エディターで無理やりに引き伸ばせばWordPress画像がぼやけるようになります。こういう画像に対してVanceAIによる対策をシェアしたいです。
Step1:VanceAI画像拡大でぼやけたWordPress画像を一括で拡大

WordPress画像がぼやけるようになりやすい理由は画像や写真自体の解像度が足りないからです。VanceAI画像拡大はAIの技術を活用し、画像の内容をスマートに分析しながら、画像で最適にピクセルを補足できます。よりよって、処理された画像は大きくなっても荒くはなく、高画質化になります。
そして、VanceAI 画像拡大は一般的な画像向けの「画像」以外、アニメや漫画の写真に適した「アニメ」、CG、アート作品のHD化に応じる「アート&CG」、テキストベースの写真の高画質化処理にピッタリな「テキスト」など、共に5つのAIモデルが搭載しており、画像処理ニーズを全面的に応えます。一括での拡大をサポートする便利なツールなので、先にぼやけたWordPress画像をこのツールで処理したほうがおすすめです。
Step2:VanceAI画像鮮明化でぼやけた写真をくっきりに

VanceAI画像鮮明化は画像のシャープネスを強め、ディテールをくっきりさせるWebツールです。ブログ写真の見栄えをよりよくするのでおすすめです。操作はとても簡単で、画像をアップロードしてスタートすれば、見栄えが明らかに改善された画像を入手できます。現在では、画像のバッチ処理もサポートしています。
3.WordPress画像圧縮を行う便利な方法
画像ファイルサイズの大きい画像はウェブページの読み込みスピードにはマイナスです。ページロードのスピードはサイトの集客力に非常に大きい影響を与えています。Googleの調査によると、ページロードは3秒以上かかると、53%のユーザーは直接的にページを閉じるそうです。
なので、WordPressにアップロードしようとする画像のファイルサイズが大きい場合、 その画像を圧縮する必要があります。事前にWordPress画像圧縮に対応するWebツールを使ってもいいですが、WordPress画像圧縮のプラグインを使えば、ワープレのエディターの裏で 圧縮が自動で行われます。おすすめのプラグインはTinyPNGです。

TinyPNGは無料で画像を圧縮できるWebツールです。高い圧縮率と圧縮後のほとんど変わらぬ画質でたくさんのユーザーに愛用されています。さらに、WordPressのプラグインも提供されており、投稿のウェブページが生成される前に、自動的に画像の圧縮を行えます。

インストールの方法もImsanityとは同じく、ワープレのプラグイン検索機能を利用してインストールするのです。有効化にした後、設定を変えないままデフォルトで行ってください。以降はエディターで挿入される画像は全部自動で圧縮されます。 もちろん、他のWordPress画像圧縮のプラグインもたくさんありますので、お好みで存分にお試しましょう。
二、WordPress画像の素材を手に入れる方法
1.無料で利用できるストック素材
もしあなたは画像素材サイトの有料会員なら、これは問題になりません。しかし、ネット上の画像を自分のサイトに転用するなら、著作権の侵害を回避できるかをチェックするのは必要のです。一番安全な方法はストック写真の無料サイトからの画像をWordPress画像として使うことです。

以下のサイトに乗せている写真はすべて著作権の表記が要らなくて、商用に使うこともできます。いずれも画像検索の機能が付いているので、利用するのは簡単です。
| unsplash.com |
| pixabay.com |
| burst.shopify.com |
| pexels.com |
| pakutaso.com |
| tadapic.com |
| gratisography.com |
| girlydrop.com |
| o-dan.net |
2.無料素材でアイキャッチ画像を便利に作成する方法
アイキャッチ画像とは、記事の要約としてつける画像のことです。表示される場所は、ご使用のWordPressのテーマによって異なりますが、主にはサイト内の記事を一覧するページで表示されます。背景となる画像と記事のテーマを描くテキストの二つの要素から構成されています。

自分の経験では、800pxかける500pxのアイキャッチ画像サイズはWordPressアイキャッチ画像にはピッタリだと思います。
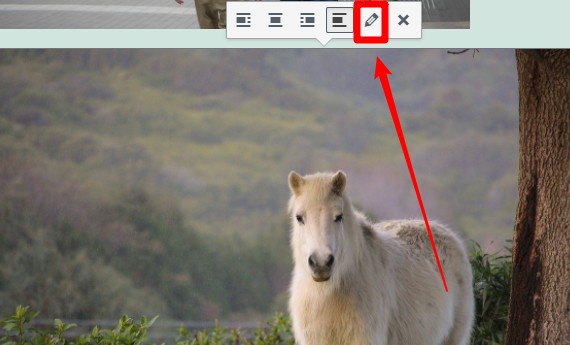
アイキャッチ画像の機能を起用するために、エディターの右上にあるドロップダウンメニューを使ってください。

他の画像編集ツールで WordPressアイキャッチ画像を作成するのはかなり時間をかかります。なぜなら、アイキャッチ画像 サイズ調整、テキスト様式調整、色の取り合わせなど、デザインのスキールが要求されています。

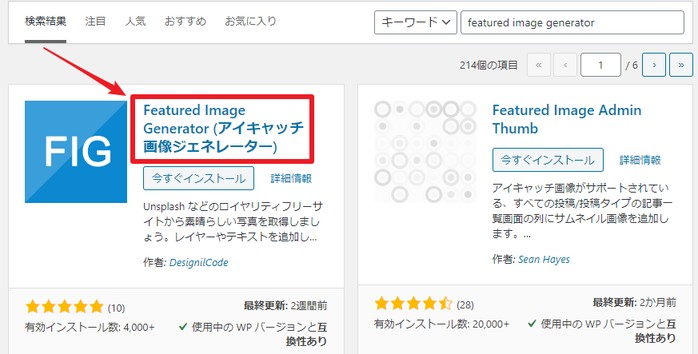
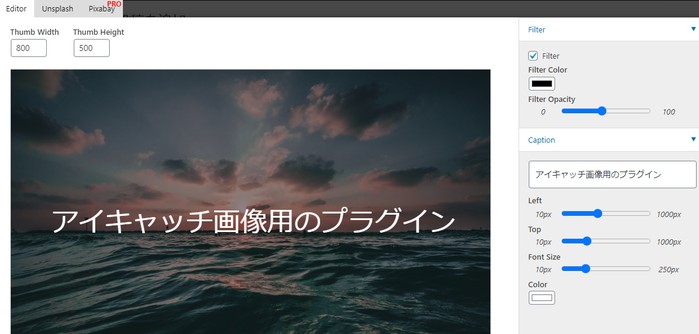
そこで、Featured Image Generatorというプラグインがおすすめです。以下のメリットがあります。
- 1.WordPressを離れないまま、Unsplashからアイキャッチ画像の素材を選べます。
- 2.使い方が簡単です。プラグインをインストールすると、アイキャッチ設定の真下で使えます。
- 3.背景画像の透明度、アイキャッチ画像サイズとカラーを自由に調整できます。

まとめ
以上で主にプラグインの方法で、VanceAI画像拡大をはじめとするオンラインツールと画像検索サイトなどを利用する、WordPress画像サイズの調整とWordPress画像のルートという二問題の個人的な対策をまとめました。参照になっていただければと思います。 現在、ソフト「VanceAI PC」も発売されていますので、ご興味のある方はぜひお試しください。ボタンをクリックして、ソフトをダウンロードしましょう。
最初に言ったように、プラグインはWordPressアイキャッチ画像など様々な問題を解決できます。時間の余裕がある場合、自分のニーズに合わせて頼りになるプラグインを探りましょう。