PNGとJPEGの違いとJPEG画質劣化の対処法
pngとjpegの違い
jpegとは
jpeg(ジェイペグ)は画像を圧縮する画像ファイル形式の一つです。画像圧縮というのはできる限り画像の画質を損なわず、画像のファイルサイズを小さくする仕組みになります。
jpegはスマホやデジタルカメラで撮った写真のデフォルトの保存形式としてよく使われる画像フォーマットです。jpeg形式で画像を保存するたびに画質が劣化するので、非可逆圧縮ともいいます。jpeg形式の短所は圧縮による劣化です。具体的に、エッジ周辺のブロック状のモヤモヤしたノイズとしてあらわれます。
pngとは
png(ピーエヌジー)はjpegと違って、何度も保存しても画質が劣化しません。そこで、可逆圧縮ともいいます。
pngは、pcやスマホのスクリンショットのデフォルトの保存形式てよく使われる画像フォーマットです。png形式の短所は色が多く含まれている画像であれば、ファイルが重くなりやすいです。
| メリット | デメリット | |
| jpeg |
・画質とファイルサイズのバランスがいい ・色数が多い画像に向いている |
・画質が劣化しやすい ・再編集に向いていない |
| png |
・画質が高い ・透過画像に向いている |
・ファイルサイズが大きい |
jpeg圧縮アーティフェクトの対処方
ウェブ画像はできる限り軽いほうがいいなので、jpegがpngより無難な選択です。しかし、jpegは非可逆圧縮で、圧縮後にデータが破棄され、画質が荒く見えるノイズが発生しがちです。そのようなjpegの再編集によって生じた画質劣化を防ぐには、最初から高度な圧縮率で保存しないほうがいいですが、後処理ですでに高圧縮率によって劣化した画像のノイズを除去できることもできます。
jpegアーティフェクトを除去するにおすすめしたいのはVanceAI画像高画質化です。実際にjpegのノイズを除去してみましたので、詳しい手順を踏みながら、処理結果を確認しましょう。
手順➀

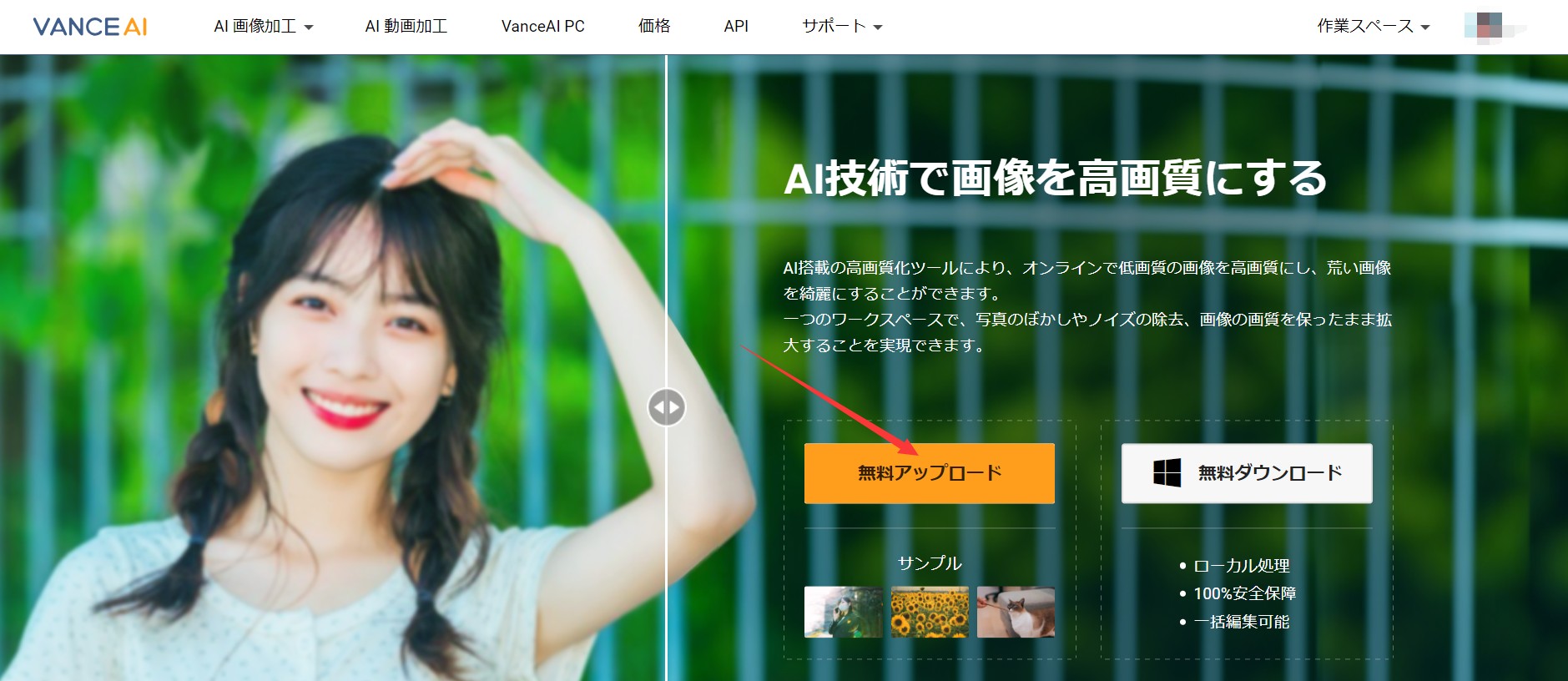
まずはページにアクセス。トップページの「アップロード」をクリックして、画像をドラッグ&ドロップするか、もしくはファイルから画像を選んでが画像をアップロードします。
手順➁

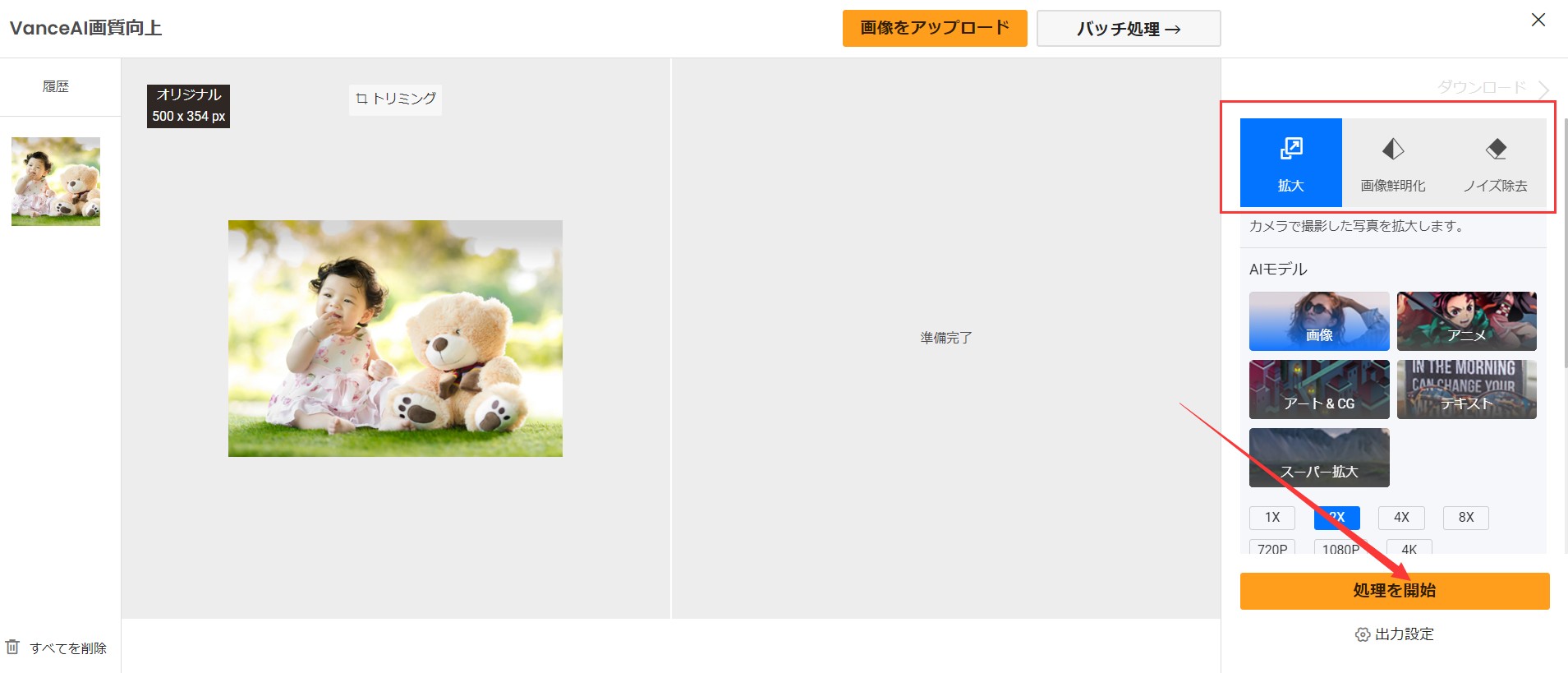
アップロードが完了すると、右側の処理モードから適当なパラメータを選択して「処理を開始」をクリックして、修復処理が始まります。
手順③

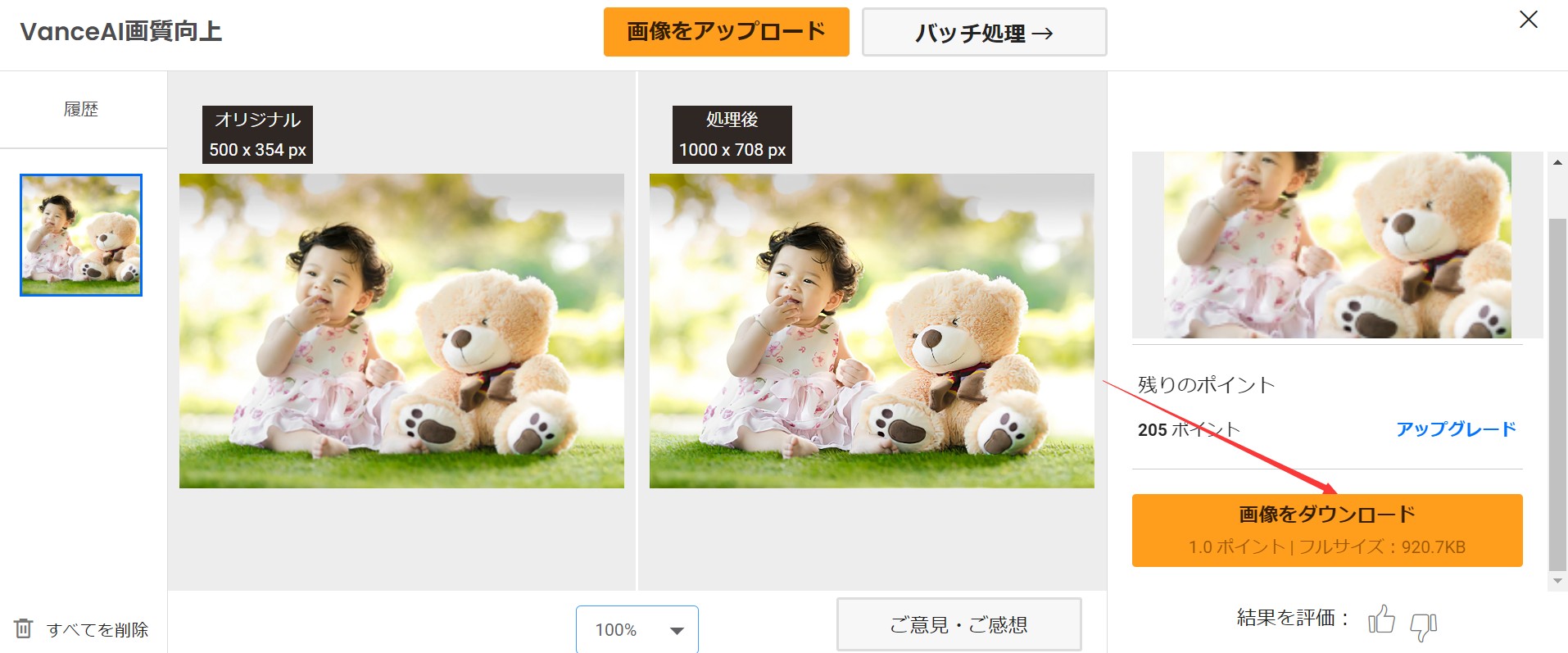
修復処理が完了しました。ご覧の通り、jpeg圧縮によって生じたノイズが取り除かれ、画像が綺麗になりました。後は、画面右下に「画像ダウンロード」ボタンをクリックしてダウンロードするだけです。

まとめ
画像ファイルが小さいであれば、ウェブサイトのパフォーマンスがよくなるが、ファイルサイズが小さい反面、画質が低くなり、ユーザー体験が悪くなります。jpegとpngの使い分けは、画像素材に応じて、どちらを使うべきかを判断しましょう。また、画像の最適化を考慮しながら、画質的に劣化をなるべく避けましょう。そんな時、最初から適切な圧縮率で画質を維持するのがおすすめですが、すでに劣化した画像素材なら、jpeg画像高画質化ツールを使ってjpegアーティファクトを軽減しましょう。




