Complete Guide for Shopify Image Size: Master the Visuals
A common occurrence on e-commerce platforms is that viewers tend to pay close attention to product images. Shopify, being a known platform, is no different. This makes the Shopify image size an important part of a business that wants to make it on Shopify.
Having the right Shopify product image size and quality ensures that viewers are encouraged to spend time looking at the product. Here, the size plays a crucial role as you wouldn't want the image to be blurry upon zooming in. Moreover, following the Shopify product image size displays a sense of professionalism and credibility as well.
Table of Contents
What is Shopify?
Shopify is your one-stop shop for building and running an online business. Whether you're a seasoned entrepreneur or a complete beginner, their user-friendly platform empowers you to create a beautiful online store, manage inventory, accept payments, and track orders seamlessly. With customizable themes, scalable plans, and an app store brimming with features, Shopify adapts to your needs as you grow. It's like having a whole team of e-commerce experts in your corner, ready to help you turn your vision into reality.
Why Shopify Image Sizes Matter?

In the expansive landscape of e-commerce, particularly on platforms like Shopify, using the recommended Shopify product image size enables a seamless experience for viewers. Shopify image size recommendations are integral, ensuring that visuals are optimized for quick page loading, responsiveness, and overall site performance.
High-quality images, beyond the technicality of size rules, are needed to capture the attention and trust of potential customers. Brands should jointly focus on their Shopify image size as well as quality in order to get as much engagement as possible. Product images that have interesting elements, such as an appealing background, will have better chances against other similar products in competition.

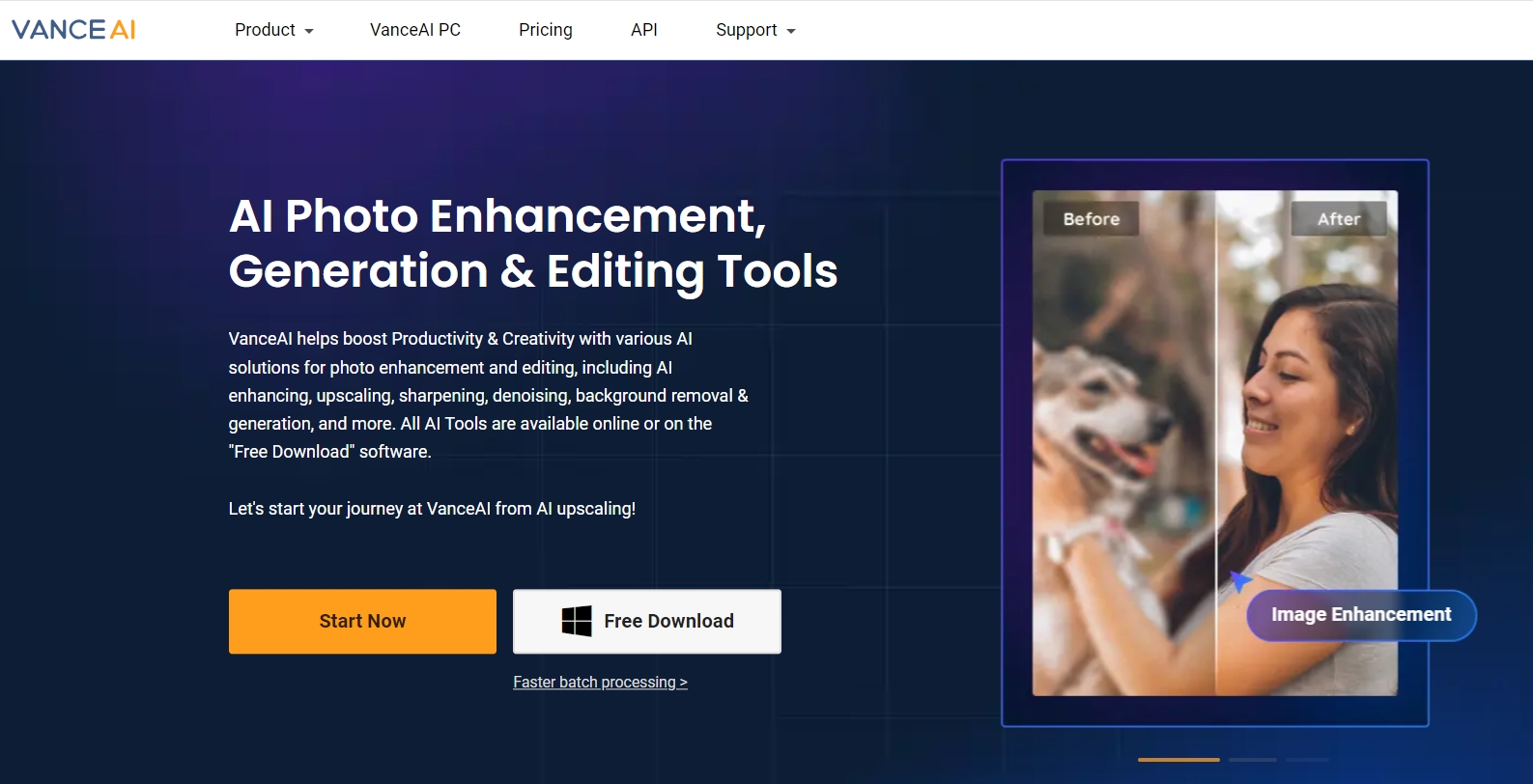
For Shopify image optimization, VanceAI can be a helpful application. The Background Generator and BGremover tools offered by VanceAI empower users to edit and enhance image backdrops effortlessly. These tools enable the removal of unwanted backgrounds, enabling editors or designers to make effective changes to their product images for Shopify. You can also use other AI tools to keep up with the right Shopify image size.
Adhering to proper Shopify image size guidelines and leveraging VanceAI's suite of image editing capabilities, online merchants can elevate their storefronts, differentiate their products, and ultimately drive conversions by delivering a visually compelling and trustworthy shopping environment.
- The best size for Shopify products is 4472 x 4472 pixels.
- The minimum resolution is 2048 x 2048 pixels.
- Apart from that, the image size should not be greater than 20MB.
Shopify product images are essential visuals prominently displayed in online stores. They serve as the primary representation of products, enhancing product visibility, trust, and overall customer experience. You can use AI tools to get the best size for Shopify products.
2. Shopify Logo Image Size
- When it comes to the Shopify logo image size, the recommended size is 250 x 250 pixels with various aspect ratios accepted.
- A Shopify logo image size with ratios of 4:1, 2:3, and 1:1 are eligible.
A well-designed logo that follows the ideal Shopify logo image size contributes to brand identity and recognition, reinforcing the professionalism and trustworthiness of the online store. You can use VanceAI for Shopify image optimization and to remove background from image for cleaner logos.
3. Shopify Blog Image Size
- Your Shopify blog image size should be 2240 x 1260 pixels with an aspect ratio of 16:9.
- Besides that, it is also important that the image is not greater than 3MB.
With this Shopify blog image size, you can maintain consistency in your visual content.It's important to consider the layout and design of the blog theme, as well as the content of the post, when selecting or creating visuals for the Shopify blog image size.

4. Shopify Banner Image Size

There are many banners used on Shopify, and you can use the guide for Shopify banner image size to learn more about them. However, as a basic rule, you should follow the Shopify banner image size recommendations given while using image editing tools to strengthen their look, since they are one of the first things that viewers notice online.
5. Shopify Background Images
Shopify recommends a Shopify background image size of 2500 pixels wide by 1406 pixels tall for background images. The Shopify background image size or dimensions are optimized for various screen sizes and devices, providing a visually appealing and consistent experience for website visitors. It's important to choose images that complement the overall design and branding of the Shopify store.
The background image serves as a backdrop to the entire website, so selecting high-quality, relevant visuals is key to creating an engaging and professional online presence.
6. Shopify Hero Image Size

For Shopify hero image size, it's recommended to use high-quality visuals with a suggested size of 1280 pixels wide by 720 pixels tall.
The Shopify hero image size is a prominent banner typically placed at the top of a webpage, immediately capturing visitors' attention. Choosing images that effectively showcase products or convey the brand's message is crucial for creating a compelling and visually appealing storefront.
The specified Shopify hero image size ensures that the overall visual looks sharp and well-proportioned across various devices and screen sizes.
How to Edit Your Shopify Images with AI?
Enhance Shopify Images with AI Editing Tool
VanceAI Image Enhancer uses AI to enhance the details of images, which you can use to improve the looks of Shopify product images.
Take Creative Control with AI Background Generator


Conclusion
With the right tips, you can stick to the best size for Shopify images while also elevating their quality with AI tools, such as BGremover and AI Background Generator. Shopify stands as a pivotal platform for brands seeking to showcase and sell their products effectively.
Given its extensive nature with multiple pages and features, creating suitable content is crucial. Optimal Shopify image sizes and image quality are vital considerations. With adept AI tools, users can effortlessly generate images, ensuring they meet the platform's requirements and enhance overall engagement with their audience.
The right tools enable a seamless process of image creation and posting, contributing to a more compelling and visually appealing online presence. Also, if you want to learn how to depixelate images, you can check.
FAQs
1. What is the best image size for Shopify?
Following the Shopify image size for its various different photos is the key to having the best image size for Shopify. Each photo you use on the website contributes to your profile, hence it is important for users to keep in mind the guidelines.
Hence, there is no single best image size for Shopify, as there are many images to consider when setting yourself up on a platform like Shopify.
2. What size should Shopify banner be?
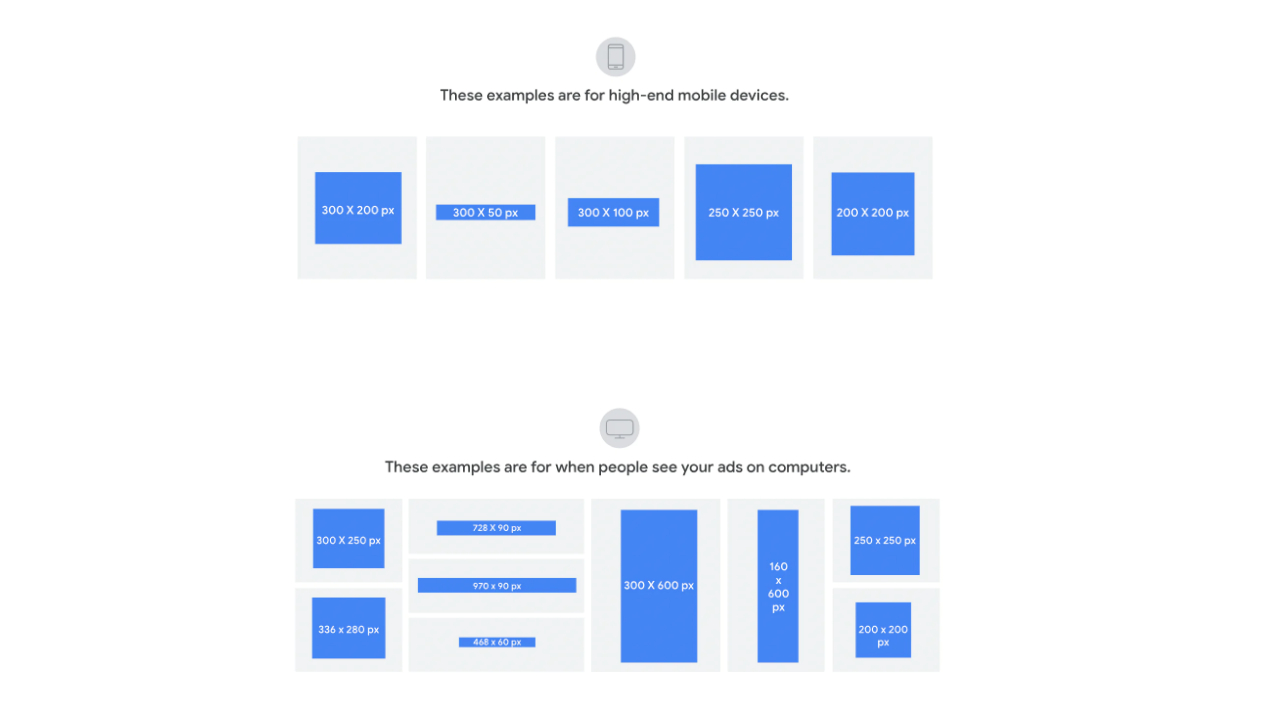
As mentioned in the guide previously, there are different types of banners used across Shopify. As a result, users should be aware of the kind of banner they want to put up. For instance, if you want to post a Google ad, your Shopify banner image size on mobile should be 300 x 200 pixels whereas on desktop, it should be 300 x 250 pixels.