画像の軽量化でページスピードを改善する方法
- LCP(Largest Contentful Paint):ローディング時間
- FID(First Input Delay):操作性
- CLS(Cumulative Layout Shift):表示の安定性
その中のLCP(Largest Contentful Paint)を直訳すると、「最大コンテンツの描画」となり、ページの表示速度を測る指標のことを指します。そして、最大コンテンツとは何かといったら、サイト表示範囲内での最も大きなコンテンツは画像でしょう。つまり、画像を軽量化することでLCPを改善できます。それでは、画像を軽量化する方法について詳しく見ていきましょう。
画像の軽量化とページスピードとの関係

冒頭で触れたように、ウェブサイトのデータの大半は画像データであり、サイズの大きい画像を使えば使うほど、ページスピードが落ちていきます。それで、ページスピードを上げるのに、一番効果的なのは、画像サイズを小さくすることです。つまり、画像の軽量化で、ページスピードが大幅にあげられます。
そこで、ページに画像を載せる際、ページの表示速度を改善するために、画像を軽量化しておく必要があります。具体的に、画像の軽量化を実現する方法は主に2つあります。
画像を軽量化する方法
1. 既存の画像を圧縮

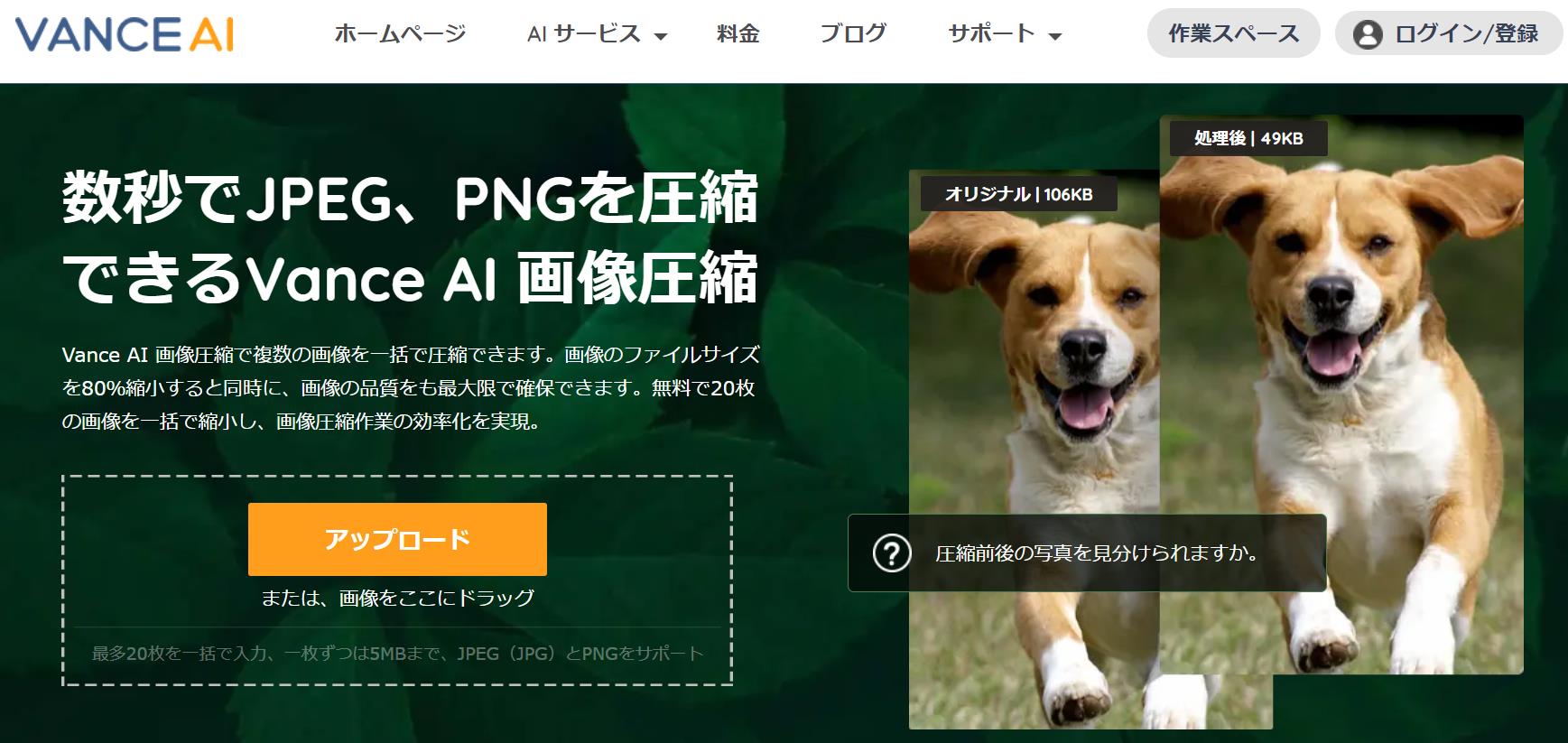
1つ目の方法は、オンライン圧縮ツールを使って、JPEGやPNGなどの画像を圧縮することで、画像を軽量化します。例えば、VanceAI 画像圧縮では画像の軽量化を簡単に実現できます。
この画像圧縮オンラインサイトは、最大20枚の画像を一括で圧縮できるので、画像の軽量化を一括で実現できます。画像の品質を保ったまま、画像のファイルサイズを80%縮小します。
2. もとのJPEG、PNG画像をAVIFに変換

2つ目の方法は、JPEGやPNG画像をAVIFに変換することで、画像を軽量化します。
JPEG画像をAVIFに変換することで、もとのサイズはおおよそ60%縮小します。AVIFの変換ツールとして、グーグルが開発したSquooshがおすすめです。Squooshは、AVIFをはじめとするい色々な画像フォーマット変換に対応できる便利な画像変換サイトです。
Avifに変換するときの注意点
AvifはあくまでもWebサイト向けの画像フォーマットなので、すべてのブラウザは対応しているわけではありません。現在はGoogle Chrome、FireFox、またOperaが対応しているだけで、SafariとEdgeはサポートしていません。
まとめ
本記事では、Core Web Vitalsの一つ重要指標である、ユーザー体験とSEOに大きな影響を与えるLSPを最適化する方法―画像の軽量化を紹介しました。ページスピートの改善方法である画像の軽量化を図る2つの方法は、それぞれJPEGやPNG画像を圧縮することと、JPEGやPNG画像をAVIFに変換することです。上で紹介した2つの方法から自分に適した方法を選んで実施することで、ページスピートを改善できるでしょう。ぜひ試してください。
なお、VanceAI 画像圧縮の詳しい使い方にご興味がある方は、下記の記事を参考にしてください。