Top 9 Image Tools for Website Development
Developing a good website from scratch is not easy at all, and one of the most important things for a website is its outlook. The images and graphics of your website will make it look aesthetically pleasing to the audience, and for that, you need some website development image tools.
The website development tools are commonly used daily by professionals to make websites look more appealing and these tools include image compressors, Fotor, image quality enhancer, Sketch, and a lot more.
So, want to find the 10 best image tools available out there to make your website look professional? Then stay with us.
Best 9 Image Tools for Website Development
After a lot of research and renovating several websites of our own, we have finally found our top 10 tools you will need to make your website as good as any international brand. There are a lot of steps involved in website development, so we are listing tools that are suitable for all the graphic designing stages of a website.
Image Tools for Website Development
The first things you would need for a website are images and lots of them. These images should be in HD, and you should have the freedom to edit them right there on the tool. So, our top 2 tools for miscellaneous images are:
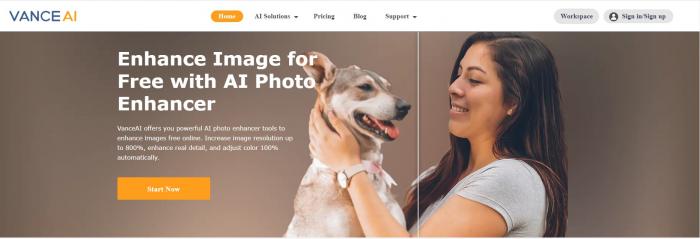
1. VanceAI

VanceAI is one of those tools that you can use for literally everything. You can improve the resolution of your image and even make a better portrait with the help of AI technology that VanceAI software uses. You can now unblur image free with this tool.
Features:
- It is a free website development image tool
- Supported by artificial technology for better image results
- Improves the picture quality
- Comes with an AI Image Upscaler
- Best for image editing
2. Sketch

Sketch has to be your ultimate stop for images and illustrations for your website because you can find everything you need in one stop. It not only helps with making your pictures pixel-perfect but also helps you to come up with innovative ideas.
Features:
- Trusted by companies like Google and Facebook
- Let’s multiple people work on the same document
- Runs on both Mac and Web website development image tool
- Comes with a free trial for 30 days
- Suitable for literally everything related to image editing and designing
Image compression plays a key role in making your file smaller without destroying its pixels, and it can help a lot when designing a website. So, the best apps for image compression are:
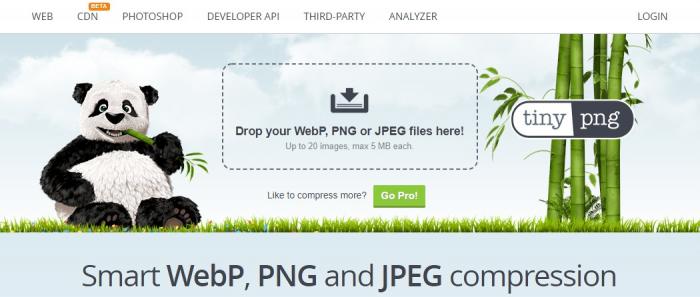
3. Tinypng

TinyPNG is perfect for you if you don’t have any prior experience in image compression because it is very easy to use. Moreover, it compresses all types of images in a matter of seconds without having any effect on image pixels.
Features:
- Makes the images smaller in a short time
- The usage of lossy compression prevents any effect on pixels
- It reduces the number of colours in the file to make it smaller
- It can be used on all devices, including smartphones
- Reduces the load time of an image
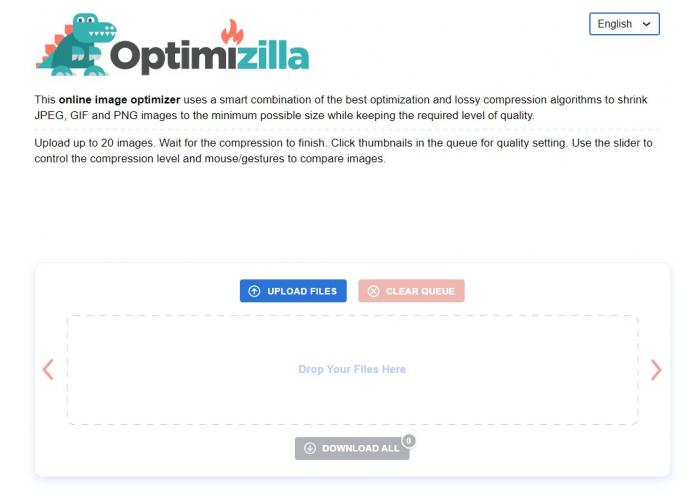
4. Optimizilla

Optimizilla also uses lossy compression technology to make your file smaller. You can also control the quality settings of your compressed image to keep everything in check. Also, you can even upload 20 images at the same time for compression.
Features:
- Make the images as small as possible
- The effect on pixels is negotiable
- Uses lossy compression technology
- Compresses 20 images in a matter of seconds
- Let’s you control the level of compression
Also read: 7 Best AI Website Design Tools for Ecommerce Marketing
Image editing is one of those things that you do on a daily basis when you are setting up pictures for website development. Our top 2 sites for image editing are:
5. Adobe

When talking about online image editing, it would be unfair if we didn't include Adobe. This site offers multiple tools to edit your photos online and turn them into a piece of art. You can also add animated texts or add filters to your images.
Features:
- Easy-to-use website development image tool
- Multiple editing options
- Can remove background from images
- Helps with changing the size of pictures
- Lets you add multiple effects, stickers, texts and styles to the photos
6. Fotor

Fotor is a free editor that lets you change the colour, size, background, effects, texture and other details of your photo. It is very easy to upload a photo on Fotor, and once you are done with editing, you can download it back to your PC.
Features:
- Helps with removing wrinkles, and blemishes and can change the texture of the skin
- Suitable for phone and PC both
- It is quite similar to Photoshop
- Perfect for beginners' website development image tool
- Also has blurring tools
Below are the finest background removers out there:
7. Removebg

The removebg is one of the few tools that are specifically designed to remove the background from your pictures. It is completely free to use this tool, and you don't have to be a professional graphic designer to remove the background because the website does that for you automatically. You can also find multiple backgrounds on this tool for your pictures.
Features:
- Takes 5 seconds to remove the background of a picture
- Uses advanced artificial intelligence technology
- Does not require manual editing and removes the background automatically.
- Also offers plugins for professional designers.
- You can also design a poster or greeting card using this tool
8. Removal.ai

This tool also uses artificial intelligence to remove the background from your images. It has a very user-friendly outlook, and you just need to drop your picture, and it will remove the background for you without any hassle. There are multiple options to change your background into something more exciting and artistic.
Features:
- Takes 3 seconds to remove the background of an image
- It is completely free to use this website development image tool
- Removes the background very neatly without making the edges look messy
- You can remove the background of 1000 images at a time
- Helps with adding texts and effects to the background
Image enhancers are your best shots at making your website look more professional and artistic at the same time. Our top image enhancer tools are:
9. Letsenhance.io

Let's enhance offers automatic image enhancement, and even though it is not faster than vanceAI, it still is fast enough. Let's Enhance makes sure that the overall quality of your image is not affected by the upscaling, and it also adjusts the colours in the picture.
Features:
- Uses artificial intelligence to enhance the image
- Does not affect the quality of the image
- Saves a lot of time with this website development image tool
- It is suitable for upscaling maps, landscapes, portraits and logos
- Perfect for product marketing
Conclusion
Finding just the right type of website development image tool is harder than most people imagine but, with our top 10 tools, we have made things easier than ever for you. All of the above websites are what you need to up your web image development game.
We hope this article was helpful for you, and that you have finally found your favourite tool for image editing and enhancing. Make sure to do a few trial runs on the tool before actually going for it because it saves you some time. Read more: Top 10 Best Websites to Design Your Own Credit Card Skins.



